Planning and Animating
When you’ve finally begun the steps to animate, you should first create a production calendar. A production calendar is what it basically sounds like, a calendar you create that outlines when you should have certain objectives completed. When making this calendar, it is important to properly space out each small step of the project, giving yourself enough time for each.
Another vital step is to simply make sure your tools, physical or digital, are ready, able, and updated. This step should feel quite obvious but nonetheless is still one of the most important things to consider. This should also, obviously, include organizing said tools, as well as files and storage devices. Save your work, frequently. Once you’ve done those two big things, you should then be ready to animate.
Sometimes, as a way to build self-confidence, you should start with a couple of easier and more fun scenes to draw. By doing these types of scenes first you'll start building confidence and gaining momentum. Then once the ball has really gotten rolling, tackle a harder scene. The best thing to do is create a cycle in which you properly break up your work, going from easy to hard to easy again. By breaking up the harder scenes with easier ones, you’ll not only be able to keep momentum but prevent yourself from burning out due to stress.
Another strategy in animating is using your time wisely. Wasting time on a scene that really bears no weight to the story might be cut out since the effort you put into it could be more than you think. With the slow pace animating lends itself to, you might find yourself animating 10 seconds over a day.
Most importantly, keep to the principles of animation. Make sure that you understand how your animation should move in real-time following that. Do your best to think of the tenants of setting up a scene, above drawing your story you need to treat it like a movie. Things like decentralizing your subjects go a long way in helping to set up a proper scene.
Sound also is one of the most important parts of your animation. The proper music and sound effects can elevate or drag down any visual media, animation does not escape this. Using it to convey the emotions and tone of each scene is crucial in molding your story. Making sure that the sound is timed correctly can also go a long way in perfecting your animation.
Examples of UI Animation
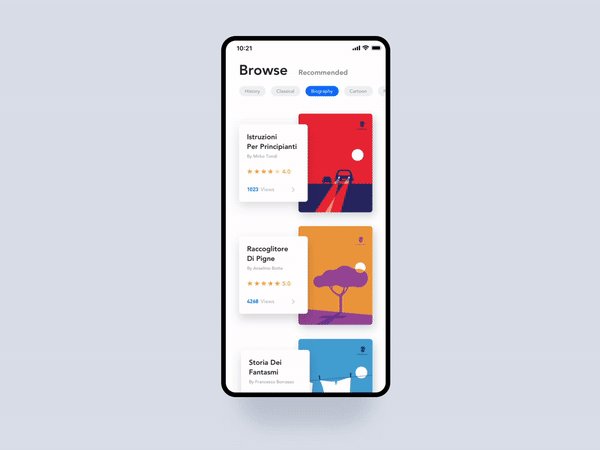
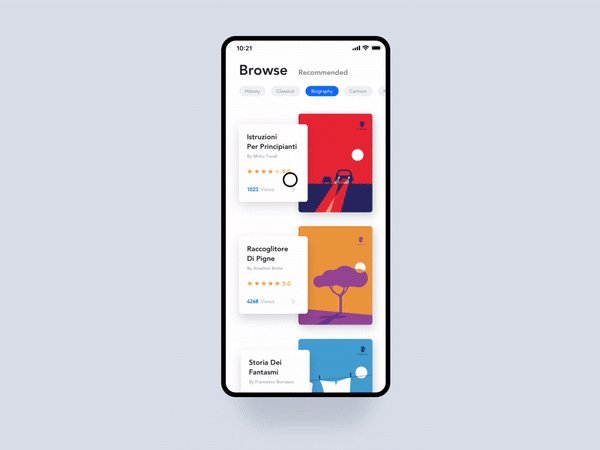
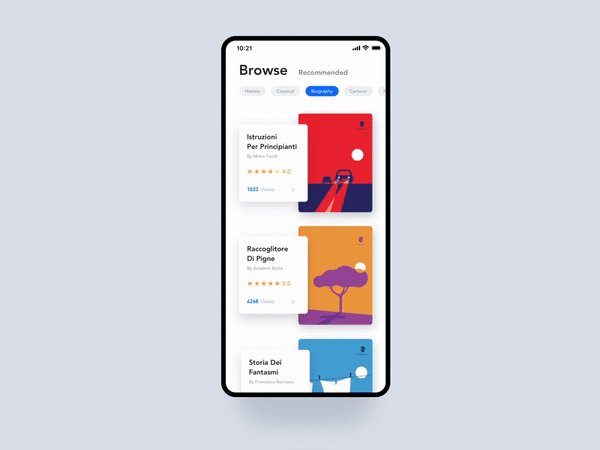
While simple, this is still a good example of how animation in UI can work well. The animation of checking search requirements is interesting and demonstrates clearly to the viewer that their interaction with the app is being followed through.
I love this UI animation and think it is so creative and unique. Not only does the ball bounce up unto the hoop, but the entire screen bounces with it, as well as the crowed after the shot. This UI animation is very well done and a great example of creativity in UI animation.
I think this is a great UI animation because it makes displaying statistical information easy and interesting.
This animation is really unique and how the bounce from the scroll is not only in the graphics but also the section, itself. The animation changes from
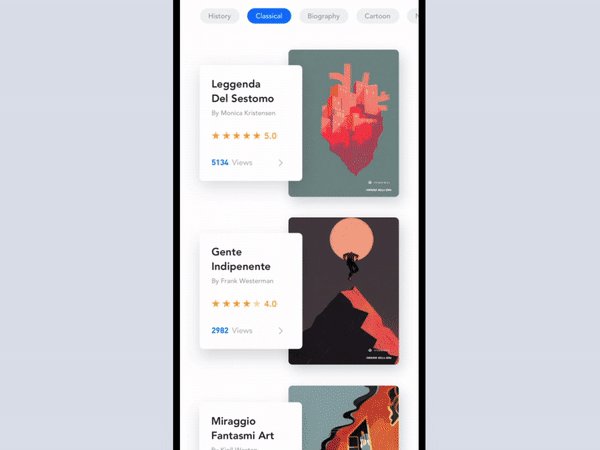
This UI animation is a very engaging way of transitioning that is clear to the user, understandable, and navigable.
My UI Animation
For my UI animation, I animated the opening screen and entry questions for an app. Drop Study is an app the helps students study with strategies that cater to their learning style. The app opens with questions to get to know the student better and I animated this beginning part.
Here is a video of the animation with sound, as well as a looping GIF. I created this animation in After Effects and drew the assets in Ilustrator.